色彩心理学对网页设计有多大影响力?
根据网站 Kissmetrics 网络数据分析结果表明,当我们观察颜色的时候, 我们的眼睛会将消息发送到我们大脑中被称作下丘脑的这个区域。然后这将进一步的信号传输到脑垂体,最后到甲状腺腺体。然而这个信号激素的释放会导致我们情 绪和情感的波动,并且最终导致我们的行为结果。
科学告诉我们,颜色可以引起我们消极的负面感觉。Kissmetrics 还表明,对于一个站点来说,访问者只需花费 90 秒就可以做出判断或者意见。进一步来说,“62%—90% 的交互是由产品自己的颜色决定的。”
正如《Web UI Design for the Human Eye》这本免费的书中所描述,颜色在给用户创造强烈的第一印象上扮演了一个不可否认的角色。
颜色的含义是什么
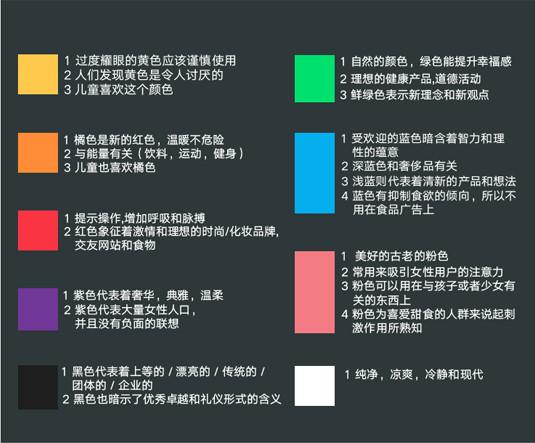
对于每个人来说,每种颜色都意味着些什么,尽管这些意义取决于我们个人的喜好和文化背景。看看下面的色卡,可以作为一个颜色含义的快速参考。

图片来源:UXpin
设计中的色彩心理学不是一门精准的科学,并且研究表明,色彩心理受个人认知影响。社会因素中如社会性别也对颜色如何被感知有影响。进一步研究表明,不仅是颜色自身含义的影响,也是关于在使用中如何让用户恰当的感知到用在品牌上的颜色含义。

图片来源: Kissmetrics
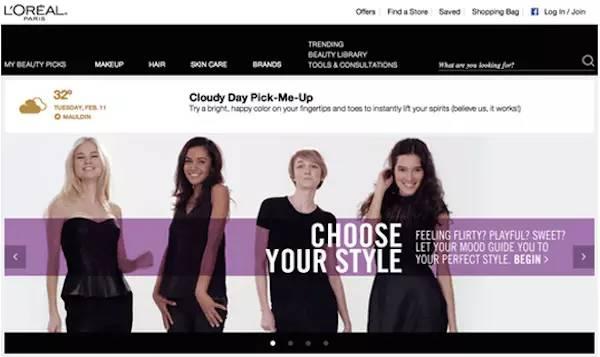
所以,如果你是给女性设计的,那么紫色是一个不错的选择,因为一般来说它是普遍女性喜欢的颜色,但是男性是不喜欢的(当然通常情况下是这样)。 在下图中,对巴黎欧莱雅来说是一个很好的效果 。正如你所看到的那样,页眉和页脚都是黑色的,它表明了地位感和优雅感,让你总体感觉到该产品并不便宜,而是高端产品。

图片来源: Kissmetrics
此外,文字用白色的,表示着现代和平静感,然而选定的紫色代表着奢华的,优雅和女人味——所有这些都清晰的适合于一个网站,例如就这个网站。
(如果想要了解更多关于简约设计,并使用空余时间作一个设计工具,可以看看这些免费的电子书《The Elegance of Minimalism 》和《 The Zen of White Spacliae in Web Design》
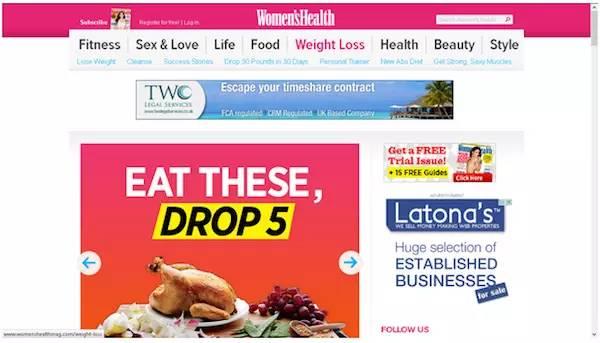
在下图中,在妇女健康杂志网站上面的横幅是粉红色的,但其他地方避免使用颜色,反而是用图像和粗的导航。这个有趣的设计选择对网站起到了反作用。
首先,当一个网站的目标是针对妇女的时候,粉红色是一个非常老套的颜色, 并且粉色吸引的是爱吃甜食的人群,因此对于网页消息要传达的是女性的健康这一目的就没有了。

图片来源:女性健康杂志
当我们进入到网页的次层级中,那么标题的颜色理所应当使用在每一个页面上。当你快速浏览减肥标签下的页面。如下图。

如你所见,这个页面更是粉红色,这一点可能会给观众带来适得其反的感受。不管怎样,我们刚刚在滑块上看到的那张图,如果你还保留着这张图那么请改掉它。
确定颜色主题
你创建一个网站,这个网站只有一种颜色这是不可能的,除非你打算用纯单色。所以你应该考虑整体的配色方案和使用的每个色彩,以及它们的统一性。另外还要考虑颜色对用户的影响,以及如何让你正在使用的主色和辅助色相匹配。
考虑到这一点,你应该会关心怎样混搭颜色能匹配并且能够帮你解决网站颜色问题。那么你可以了解下面三个颜色混合的基本方法。
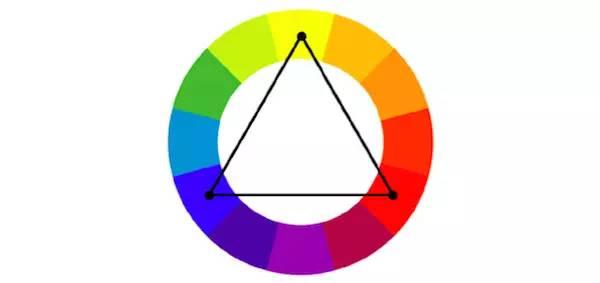
1 三角色彩计划
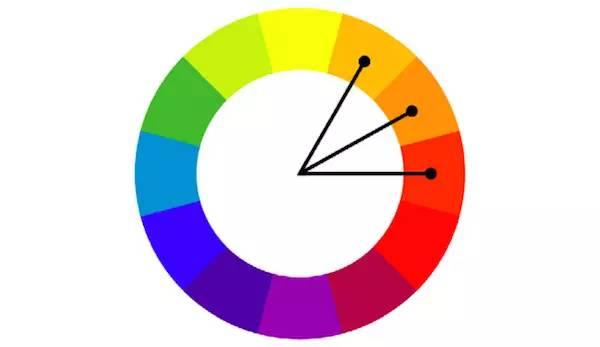
这是一个基本的,并且稳定平衡的方法。原理是使用了色彩的活力和互补特性。使用这个 12 项色环,你可以选择任何三种颜色,这三种颜色的位置关系是彼此是 120 度的距离,依次作为背景,内容和导航的颜色。

图片来自: Ray Trygstad. 维基百科
2 复合色(互补色)
第二种方法有一点难并且你可能为了证明它是恰当合适的颜色不得不去做些实验,如果实验做得好,它会是非常有效的。这个概念用了四种颜色,即两组对比色(色环上相邻两个颜色的 180 度补色)

图片来自: Ray Trygstad. 维基百科
3 近似色
这个方法仅侧重于互补色,当决定你想要的计划要去传达给用户的时候,你可以考虑这个方法。它强调了选择颜色的活力,当这些色彩被夸大后就可能太多了。

图片来自: Ray Trygstad. 维基百科
因此考虑色彩心理学时,重要的是你应该把所有色彩作为一个整体去考虑,它们在一起怎么工作,而不是只选一个颜色,还有希望颜色要与其它的内容如背景,文本等这些按钮起到作用。
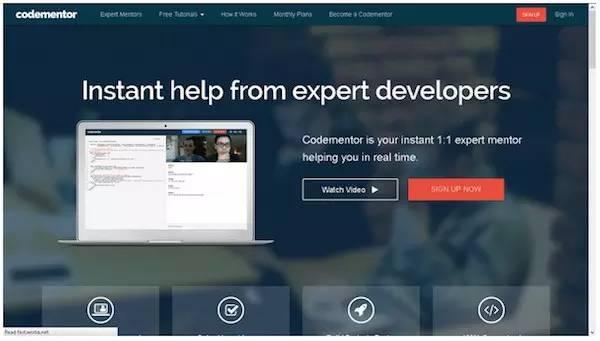
看看下面的这张图片,并且考虑下它向用户传达了什么内容。

图片来自 Codementor
1 背景颜色——黑色的背景展现了网站的优质,精细,正式和统一的企业形象。显然,当考虑网站提供辅导的时 候,你应该会想传达卓越,精益求精这些东西。网站的形式上表明,当和学习相关的这些企业社团表明用户可能不是作为一种爱号学习代码,而是作为他们未来职业 生涯中的一种技能来学习的。
2 按钮的颜色——该网站使用了红色的按钮作为交易按钮。和黑色的背景形成了鲜明的对比,鼓励更多用户去注册。对于不太重要的按钮则使用白色描边,与整体方案一致。
3 文本颜色——对于文本,白色规定了所有重要的对比度,同时和整体颜色方案相匹配。白色的线性图标(白色半透明的按钮)被放在了下面来鼓励用户在必要的时候向下滚动来获取更多内容。
总体来说,设计工作做得很好——我们都知道黑色和白色搭配在一起能够协调,在这种情况下,这个网站感觉优雅和相对正式。红色,如果使用过度,可 能会使网站的取意远离整个信息的传达,所以它在使用时非常的谨慎,只是为了突出并让它清楚的表达所需的动作是去注册这个功能的目的就好了。
避免一些颜色
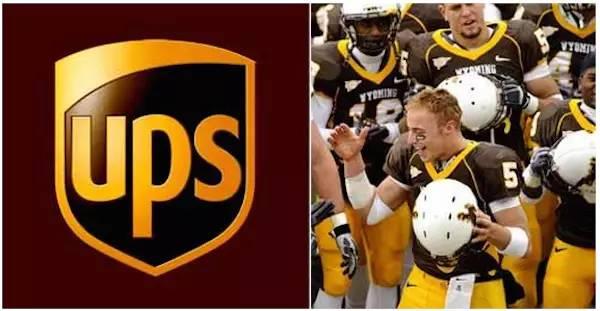
棕色在设计中通常会唤起自然感,但是这个颜色是大多数男性最不喜欢的颜色,但它确实在某些情况下工作使用,因为用它来表示可靠性。

图片来自: Color Matters
因此对 ups 来说棕褐色作品是当它的公司想要传达它可以依靠的强烈信息时候,棕色也可以使用。但是,作为一个运动套件,它被形容为有史以来最差的大学橄榄球,感谢图中 显示的这张示例图片,这属于美国怀俄明大学队的。有趣的是,棕褐色也被认是推动“强度,耐用性”,所以当配上这样的积极运动你会想到它会起到这样的作用, 但它不会在这种情况下发生因为正常情况下男性不喜欢棕色。
当谈到女性的时候,橙似乎是最不喜欢的颜色,所以记住这一点,如果你设计的主要人群是女性用户群,不要用橙色。
当然,请记住,这些只是指导原则(他们总是依赖于文本内容),其实更重要的是所有的颜色相得益彰,创造和谐。
一些工具来帮助你选择正确的颜色
当然,你可以使用现成的调色板,你的选择色彩的时候来帮助你。当涉及到网页 UI 设计,你不需要重新发明色轮。下面一些颜色色卡资料分享给大家。
1Adobe Color cc –为所有 adobe 用户值得信赖的供应商
2Paletton –简单颜色拾色器,适合初学者
3Flat UIColor Picker – 用于创建丰富多彩的扁平设计
4Mudcube Color Sphere – 提供主题选择和十六进制数字
5Check MyColours –用于检查前景和背景的颜色组合,并且它具有正确的对比度,供人用色盲。
6Color– 允许你通在屏幕滑动鼠标选色,设置饱和度,然后你可以得到十六位进制代码。
通过实例学习
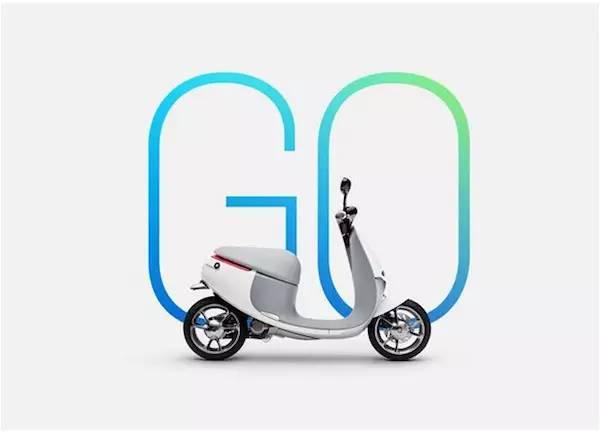
有成千上万的网站在那里用颜色带来很大的影响,以及大量不这样做的网站。下面的图片 awwwards 站点靠色彩区分,而且我们很容易明白为什么这么做。

图片来自: AWWWARDS
背景是均匀的浅灰色它与自行车的灰色搭配起来很好看。简单的设计,用大字体是非常有影响力的,并立即传达出这个含义:它是一个快速的小自行车, 会让你爱上骑行。利用灰色让其他颜色凸显出来的特质,并且灰色是一个中性色,当它变亮变轻,照亮了页面并让页面活跃了起来。灰色也给我们一种稳定感(对于 一个伟大的自行车广告),同时营造安静和沉稳的感觉。
在图片中字“GO”使用的颜色鲜亮活泼,体现了活力和现代的设计感。主要是蓝色调,因为这个颜色男性和女性都会喜欢,它可以确保页面没有性别区 分。少量的加入绿色,暗示了环保的含义,这样做法很聪明,因为自行车和汽车比起来更好,不会污染空气。众所周知这一点对于宣传来说是很有力量的。
总体而言,这个页面告诉你踏板车是多么的完美,并且它会是现代都市人的生活方式之一。
最后注意事项
色彩是设计的一个重要组成部分,也是整个品牌重要的一部分。所用的颜色所传达的意义必须喝品牌个性和品牌故事一致。通常情况下,设计师有时不得 不用现有的艺术作品,如 logo,并且不得不再此基础上选择颜色。然而这过程似乎是被完全压缩了的,但调色板的实用性也许可以让你在做的过程中比较容易些。要了解更多关于视觉设 计如何给用户上最强的第一印象,看看这个免费书《 Web UI Design for the Human Eye》。这是我们分析了 33 个公司,包括 Tumblr,Etsy,Google,Facebook, Twitter, Medium, Intercom,和 Bose。
相关文章
最新发布
阅读排行
热门文章
猜你喜欢



