css3制作时钟
制作时钟之前需要了解几点知识:
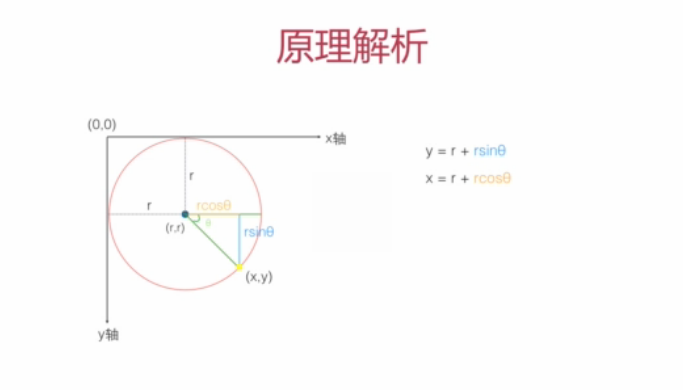
一、圆上点坐标的计算

二、时钟上时针、分针、秒针的换算
我们观察一下时钟,首先想到的是与角度有关。再有是,秒针,分针,时针之间的进位关系。
比如说h时m分s秒,时针、分针、秒针此时此刻的角度:(-90,是因为rotateZ角度旋转规则,默认是从水平开始,逆时针为+,顺时针为-)
ds = s*6-90;
dm = m*6+(s/60*6)-90;
dh = h*30+(m/60*30)-90;
- 我们都知道
1s = 1 / 60min,1min = 1 / 60h; - 观察任意一款手表或时钟,我们会发现,通常时钟的表盘会被分成12个大格,
5*12=60个小格,而整个表盘是360°,也就是说每个小格是6°。换句话说,秒针和分针每动一下,都会走过1小格,走过了6°,而时针动一下,则走过了一大格,5*6°=30°;因此,秒针和分针移动的基值是6°,时针是30°; - 另外在分针走动的时候,时针也不是静止不动的,而是不甘寂寞的默默向前移动,也就是说当分针动一下,走了6°时,时针实际上也挪动了
1 / 60 * 30°。所以,计算时针角度时不要忽略了分针对其的影响。(虽然秒针对分针也有着同样的影响,但几乎看不出来,所以,通常我们会将其忽略)
三、js获取时间
- 获得当前时间,
var date = new Date(),获得当前时间,以毫秒数表示。 getFullYear(),4位年份getMonth(),从0-11,分别表示1-12月getDate(),月份中的天数getDay(),从0-6,分别表示星期日-星期六getHours(),0-23getMinutes(),0-59getSecond(),0-59
代码如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<title>时钟效果的制作</title>
<meta charset="utf-8"/>
<meta name="keywords" content="" />
<meta name="description" content="" />
<script type="text/javascript" src="jquery.js"></script>
<style type="text/css">
body {
font-family: 'Microsoft Yahei';
}
ol,ul {
margin: 0;
padding: 0;
list-style: none;
}
h1 {
margin-top: 40px;
text-align: center;
color: #333;
}
/*表盘*/
.clock {
position: relative;
width: 200px;
height: 200px;
border-radius: 100%;
background-color: #000;
margin: 50px auto;
}
.pointer li.circle {
position: absolute;
top: 50%;
left: 50%;
transform-origin: left center; /*基点设置在最左边中间,保证绕着圆心旋转*/
background: #fff;
width: 10px;
height: 10px;
border-radius: 100%;
margin-top: -5px;
margin-left: -5px;
}
/*刻度*/
.line-hour li,
.line-min li {
position: absolute;
left: 50%;
top: 50%;
transform-origin: 0 0;
background-color: #fff;
}
.line-hour li {
width: 10px;
height: 2px;
}
.line-min li {
width: 5px;
height: 2px;
}
/*数字*/
.number {
position: absolute;
height: 150px;
width: 150px;
left: 50%;
top: 50%;
transform: translate(-50%, -50%); /*保证数字居中*/
font-size: 15px;
color: #fff;
}
.number li {
position: absolute;
transform: translate(-50%, -50%);
}
/*指针*/
.pointer li {
position: absolute;
top: 50%;
left: 50%;
transform-origin: left center; /*基点设置在最左边中间,保证绕着圆心旋转*/
background: #fff;
}
.pointer li.hour {
width: 45px;
height: 3px;
margin-top: -1px;
}
.pointer li.min {
width: 60px;
height: 2px;
margin-top: -1px;
}
.pointer li.sec {
width: 90px;
height: 1px;
margin-top: -1px;
background-color: red;
}
</style>
</head>
<body>
<h1>CSS 时钟效果演示</h1>
<div class="clock">
<ul class="line-min"></ul>
<ul class="line-hour"></ul>
<ol class="number"></ol>
<ul class="pointer">
<li class="hour"></li>
<li class="min"></li>
<li class="sec"></li>
<li class="circle"></li>
</ul>
</div>
<script type="text/javascript">
$(document).ready(function() {
function init(){
drawLines($('.line-min'), 60, 85);
drawLines($('.line-hour'), 12, 80);
drawNumbers($('.number'));
move();
}
init();
/*
* 绘制钟表刻度线
* @param wrap 刻度线的父容器
* @param total 刻度线的总个数
* @param translateX 刻度线在x轴方向的偏移量
*/
function drawLines(wrap,total,translateX){
var gap = 360/total;
var strHtml ='';
for (var i = 0; i < total; i++) {
strHtml += '<li style="transform:rotate('+ (i*gap) + 'deg) translate(' + translateX + 'px,-50%)"></li>';
};
wrap.html(strHtml);
}
/*
* 绘制时钟数字
* @param wrap 数字的父容器,仿照径向菜单原理http://www.cnblogs.com/wuxiaobin/p/4644806.html
* 由于旋转是从水平x轴开始旋转的,所以需要-90
*/
function drawNumbers(wrap){
var radius = wrap.width() / 2;
var strHtml = '';
for(var i=1; i<=12; i++){
var myAngle = (i-3)/6 * Math.PI; //原公式 角度=>弧度 (i*30-90)*(Math.PI/180) => (i-3)/6 * Math.PI;
var myX = radius + radius*Math.cos(myAngle), // x=r+rcos(θ)
myY = radius + radius*Math.sin(myAngle); // y=r+rsin(θ)
strHtml += '<li style="left:' + myX + 'px; top:'+ myY +'px">' + i + '</li>';
}
wrap.html(strHtml);
}
/*
* 钟表走动,转动秒针、分针、时针
*/
function move(){
var domHour = $(".hour"),
domMin = $(".min"),
domSec = $(".sec");
setInterval(function(){
var now = new Date(),
hour = now.getHours(),
min = now.getMinutes(),
sec = now.getSeconds();
var secAngle = sec*6 - 90, // s*6-90
minAngle = min*6 + sec*0.1 - 90, // m*6+s*0.1-90
hourAngle = hour*30 + min*0.5 - 90; // h*30+m*0.5 - 90
domSec.css('transform', 'rotate(' + secAngle + 'deg)');
domMin.css('transform', 'rotate(' + minAngle + 'deg)');
domHour.css('transform', 'rotate(' + hourAngle + 'deg)');
document.title = hour + ':' + min + ':' + sec;
},1000);
}
})
</script>
</body>
</html>
最终效果: