同样是拿xMind写的 明天上传 CSS+DIV 总结 今天只有CSS了
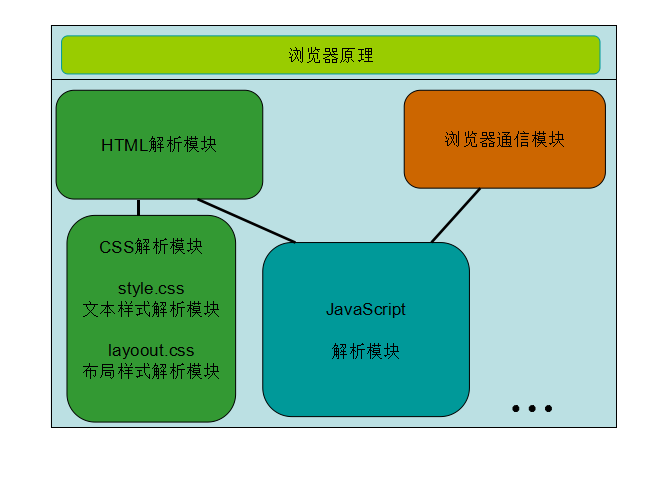
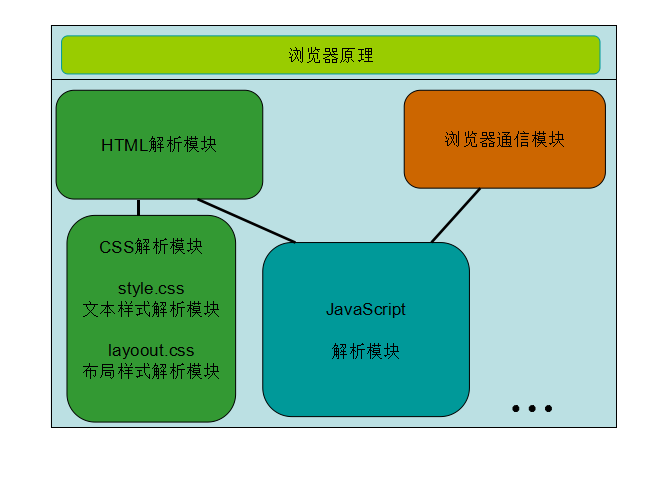
但是首先涉及一下浏览器原理: 还有好多不知道的模块 但是页面的核心模块就这些了:(些许 需要补充 请关照 )

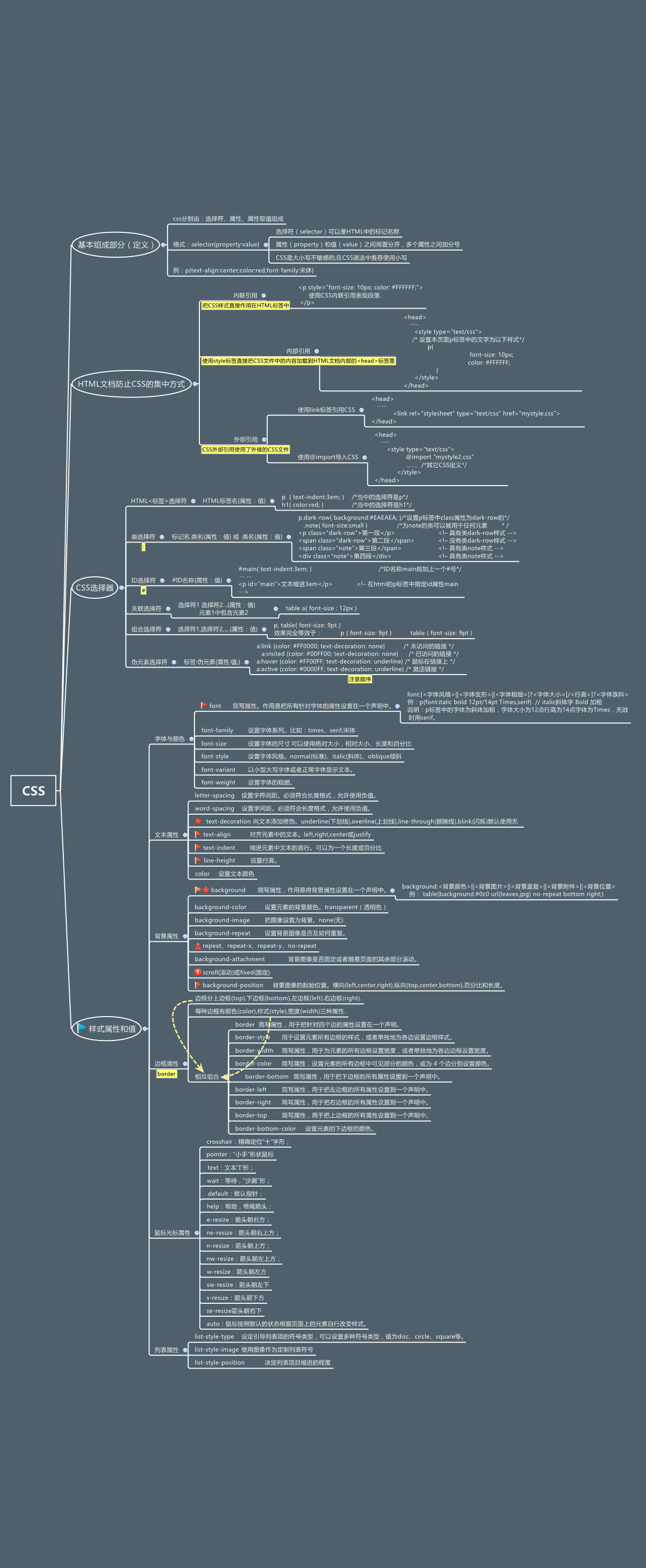
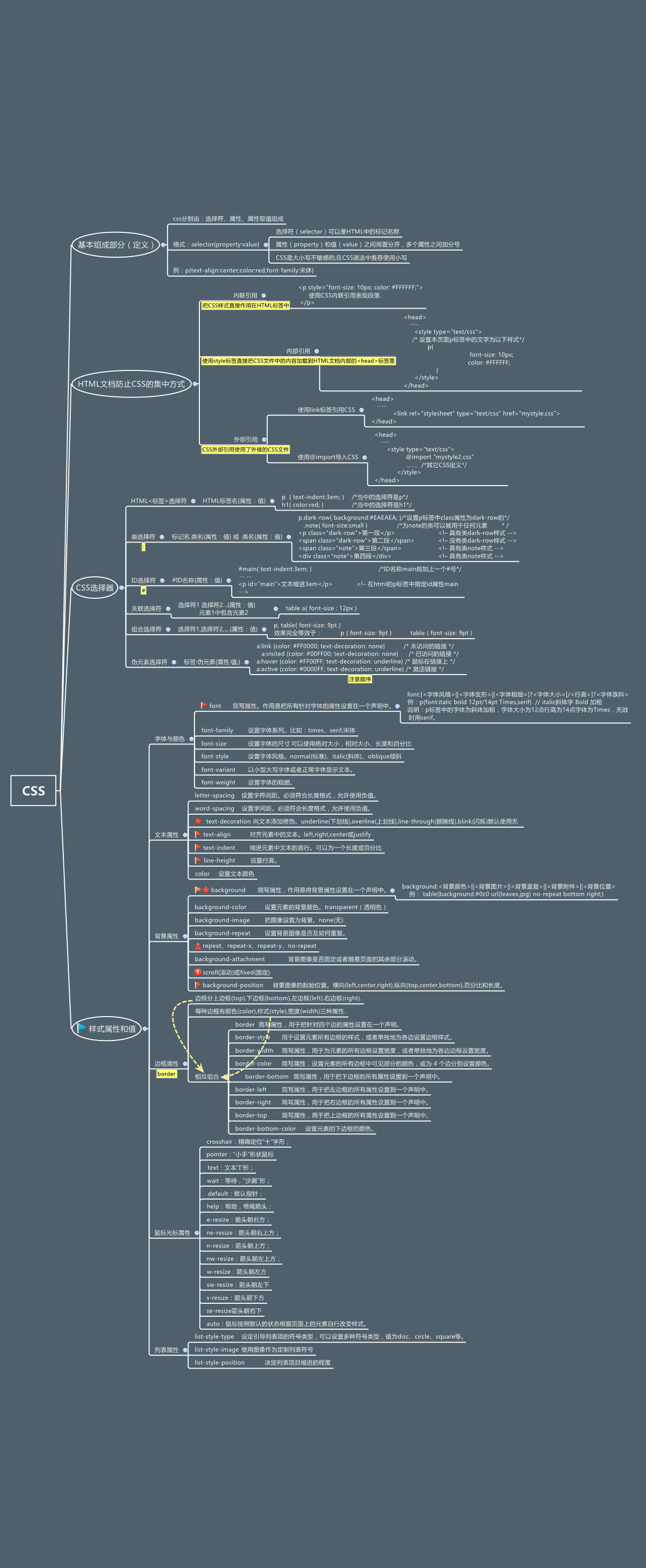
//===================下面是CSS总结 算是 一览图 吧========不得不说标记语言很强大 也很简单 解析速度也很快==============

//======下面结合了 div 和 css组合 一览图 还没整理好 =====================
01 | //------------------------------------- Html_Css.html -------------------------- |
05 | <meta charset="UTF-8"> |
06 | <title>CSS属性引用综合举例-- 第一栏目的区块</title> |
07 | <link rel="stylesheet" href="style.css" type="text/css" /> |
08 | <link rel="stylesheet" href="" type="text/css" /> |
19 | <li><a href="">第一个选项列表</a></li> |
20 | <li><a href="">第二个选项列表</a></li> |
21 | <li><a href="">第三个选项列表</a></li> |
22 | <li><a href="">第四个选项列表</a></li> |
23 | <li><a href="">第五个选项列表</a></li> |
24 | <li><a href="">第六个选项列表</a></li> |
25 | <li><a href="">第七个选项列表</a></li> |
26 | <li><a href="">第八个选项列表</a></li> |
27 | <li><a href="">第九个选项列表</a></li> |
28 | <li><a href="">第十个选项列表</a></li> |
29 | <li><a href="">第11个选项列表</a></li> |
30 | <li><a href="">第12个选项列表</a></li> |
32 | <div class="nav"></div> |
01 | //-------------------------- style.css ---z自己写的注释 见谅------------------------------ |
03 | border : 10px solid red ; |
04 | text-align : center;/*/这里是为了让IE居中,内部区块居中显示而专门设计 兼容性设计 这样设置有 内部所有的文字都居中了*/ |
05 | font : 12px Arial,宋体;/* 设置字体为Arial 如果电脑没有此字体 就用宋体 代替*/ |
09 | margin :0 auto; /* 代表wrapper框架与其父框架 之间的填充为 上下相距0像素 左右自动匹配像素 这样FF就会剧中对齐*/ |
10 | border : 5px double green; |
11 | width :300px ;/*wrapper的框架宽度是 300 像素*/ |
12 | margin : 0 auto ; /* 代表wrapper框架与其父框架 之间的填充为 上下相距0像素 左右自动匹配像素 这样FF就会剧中对齐*/ |
13 | padding : 0px ; /* 字体和wrapper框架之间的距离是0px*/ |
14 | text-align : left; /*这里是为了刚才IE居中设置 产生的所有文字都居中显示一个补救措施,让文字按照正常 靠左显示&*/ |
16 | /*内容为王 内容不可被遮挡 就像照相一样 人的头要露出来 浏览器会自动给内容显示的空间 如果自己设置大小会可能出现和与其不一样的效果*/ |
21 | background : url(./images/titbg.gif); |
26 | line-height : 24px; /*能让该行内部的内容数值居中显示,如果行高和外部区块同样高的话 内容就会在外部区块中 垂直居中显示*/ |
27 | font-size : 12px; /*字体大小*/ |
28 | text-indent : 30px;/* 缩进30个像素点*/ |
29 | background : url(./images/tittb.gif) no-repeat 3% 46%; /*no—repeat 不重复绘制 就是只绘制一次 3% 是在父的框子内水平 从左到右3%的位置 50% 就是水平 从上到下50%的距离 */ |
31 | /*=========================头设计完成===============================*/ |
32 | /*=========================设计下个div===============================*/ |
34 | width : 298px !important/* !important的意思L在非IE内核浏览器中的宽度 Ie不识别 这个标签*/ |
35 | width : 300px ;/* 在IE浏览器中的宽度 是指IE浏览器内核 :trident webkit:苹果 Firefox */ |
36 | float : left;/* 浮动起来 向左靠*/ |
37 | border : 2px solid #d7d7d0; |
38 | border-top : 0px;/* 上边框消失*/ |
42 | list-style-type : none; |
47 | float : left;/*!!!!!!div的浮动有继承关系 而其他元素标签没有!!!!!!*/ |
50 | margin : 0px 5px ; /*左右为0px 上下分别五个像素点*/ |
51 | background : url(./images/sidebottom.gif) repeat-x 0 bottom ;/* 沿着x轴重复绘制 以0点开始 底部*/ |
55 | background : url(./images/bullet.gif) no-repeat 0 50%; |
58 | border :2px solid #99f; |
62 | overflow: hidden;/*在ie中规定 div的最小高度不能小于18px hidden 是将超出的部分隐藏*/ |
66 | text-decoration : none; //文字装饰 |
73 | text-decoration : underline; |
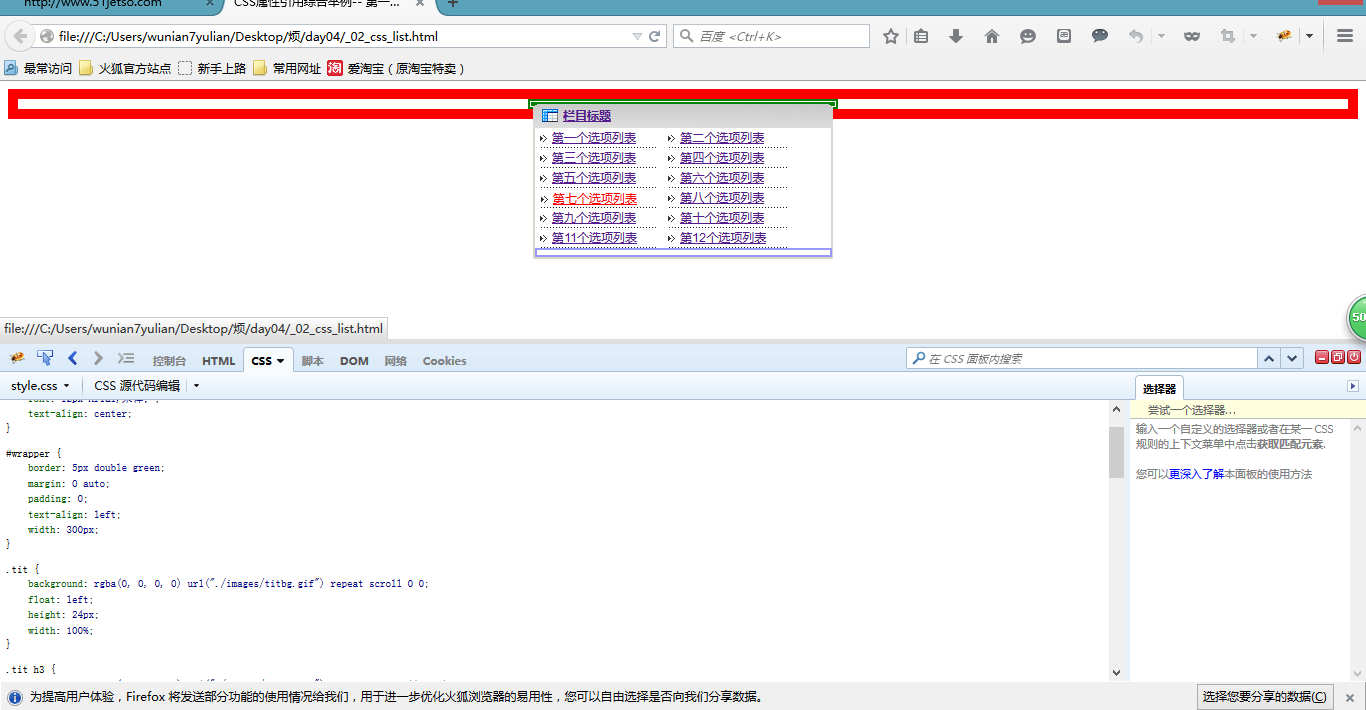
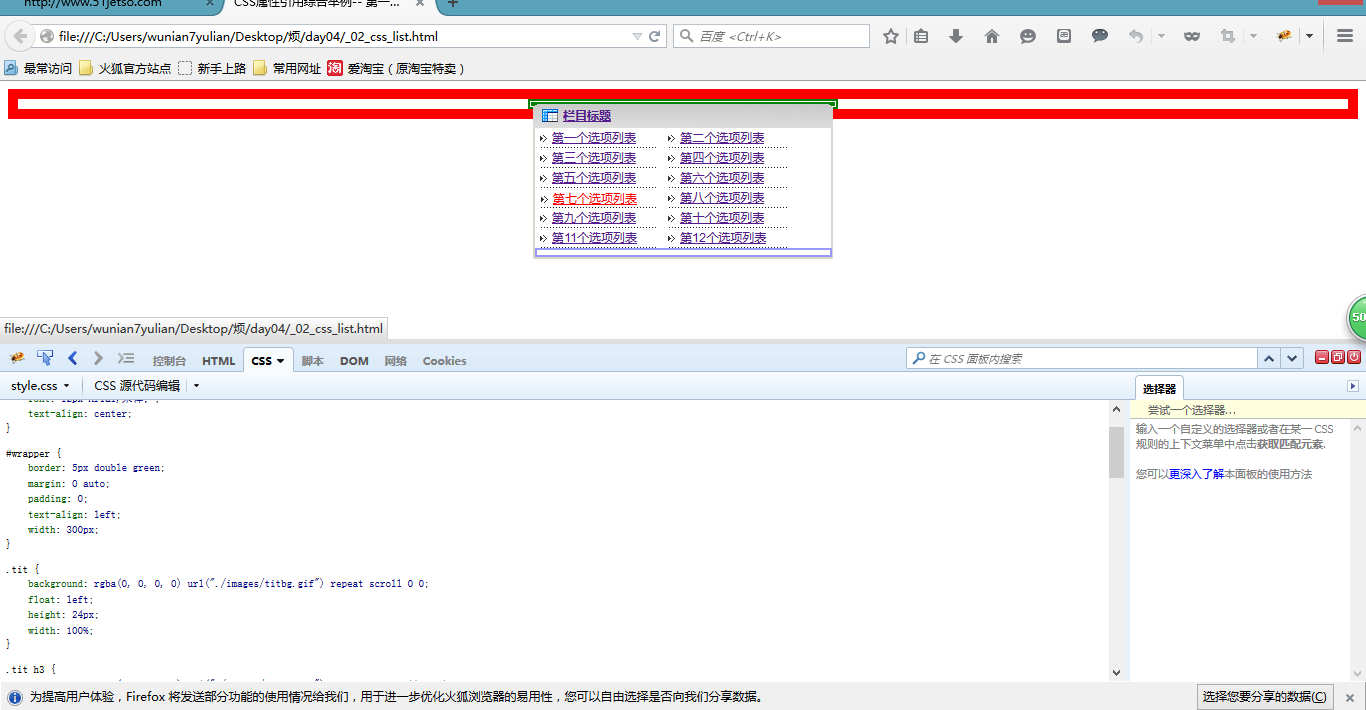
效果图:

其中有些都是惯例了 :
<一> 比如说 body层里面马上就有个 div层 id=wrapper 然后在css中设置 body 标签属性为 text-align=“center” 而wrapper就设置成 margin :0 auto;
这样就保证了 在所有类型的浏览器中的兼容性
<二> 一般设置wrapper 就是第一个div层 宽度是 966px ; 还有就是div的浮动了 等明天整理出来