CSS3 ::selection选择器
|
|
摘要:之前看到有些网站选中内容的颜色和背景色都不是平时看到的蓝色和白色。今天有兴趣查看了一下,原来是一个很简单的CSS3的选择器::selection的用法。上例子: 普通文本,不设置::section,选中时文本的颜色为白色,背景色为蓝色 选择文本的颜色为白色,背景色为粉色只能向::sele...
之前看到有些网站选中内容的颜色和背景色都不是平时看到的蓝色和白色。今天有兴趣查看了一下,原来是一个很简单的CSS3的选择器::selection的用法。
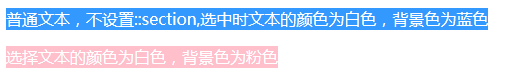
上例子:
<style>
.selectColor::selection{color:#fff;background:pink;}
.selectColor::-moz-selection{color:#fff;background:pink;}
.selectColor::-webkit-selection{color:#fff;background:pink;}
</style>
<body>
<p>普通文本,不设置::section,选中时文本的颜色为白色,背景色为蓝色</p>
<p class="selectColor">选择文本的颜色为白色,背景色为粉色</p>
</body>

只能向::selection选择器应用少量CSS属性:color、background、cursor以及outline。
浏览器支持:
IE9+、Opera、Google Chrome 以及 Safari 中支持 ::selection 选择器。
Firefox 支持替代的 ::-moz-selection。