margin collapse 之父子关系的DIV
摘要:打算花点时间将知识整理一下,虽然平时现用现查都能完成工作,可是当遇到面试这种事情的时候,临时查就来不及了。。。关于margin,整理若干知识点如下:一:父子关系的DIV标签以及未加margin时的样式然后我们给父级和子集都加上margin如下:实际效果如下:我们会发现,蓝色的div的marginTo...
打算花点时间将知识整理一下,虽然平时现用现查都能完成工作,可是当遇到面试这种事情的时候,临时查就来不及了。。。
关于margin,整理若干知识点如下:
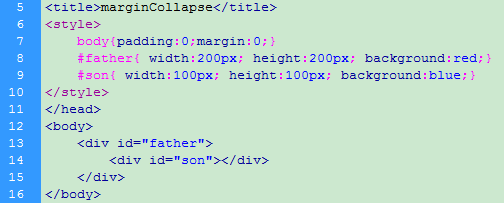
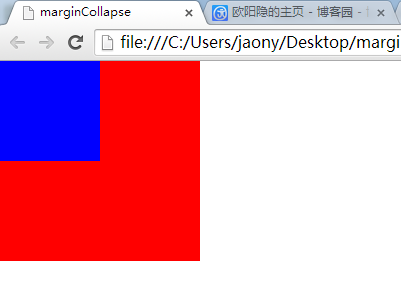
一:父子关系的DIV标签以及未加margin时的样式


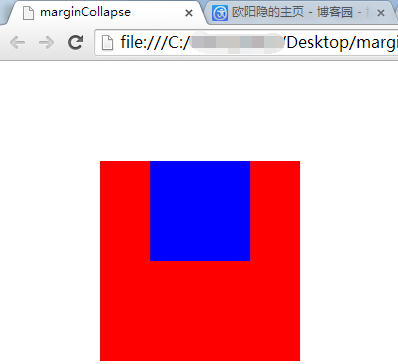
然后我们给父级和子集都加上margin如下:

实际效果如下:

我们会发现,蓝色的div的marginTop并没有起作用,这个就是所谓的marginCollapse(边界重叠),只计算二者最大的margin值进行显示,之前写Css的时候也常遇见,却不知道还有这么高大上的名字。。。惭愧。
整理解决方案如下:
1.父div加一个border;
2.父div加一个overflow:hidden;
3.父div加padding;
4.父或子div加float;
5.父且子div加display:inline-block;
6.子div加display:inline-block;
如有遗漏,欢迎补充。
相关文章
最新发布
阅读排行
热门文章
猜你喜欢



