如何实现div水平和垂直居中效果
摘要:如何实现div水平垂直和居中效果:有时候可能我们需要让一个div在它的父容器中居中显示。先看代码实例再进行分析。代码实例:蚂蚁部落 上面代码中,使用了position属性实现对象的垂直居中效果。在对子对象使用top:50%和left:50%之后,并没有实现对象的居中,而是实现了对象左上角那一点的垂....
如何实现div水平垂直和居中效果:
有时候可能我们需要让一个div在它的父容器中居中显示。先看代码实例再进行分析。
代码实例:
01 | <!DOCTYPE html> |
02 | <html> |
03 | <head> |
04 | <meta charset=" utf-8"> |
05 | <meta name="author" content="http://www.softwhy.com/" /> |
06 | <title>蚂蚁部落</title> |
07 | <style type="text/css"> |
08 | .parent{ |
09 | width:500px; |
10 | height:500px; |
11 | border:1px solid red; |
12 | position:absolute; |
13 | } |
14 | .children{ |
15 | width:200px; |
16 | height:100px; |
17 | background-color:green; |
18 | position:absolute; |
19 | top:50%; |
20 | left:50%; |
21 | margin:-50px 0 0 -100px; |
22 | } |
23 | </style> |
24 | </head> |
25 | <body> |
26 | <div class="parent"> |
27 | <div class="children"></div> |
28 | </div> |
29 | </body> |
30 | </html> |
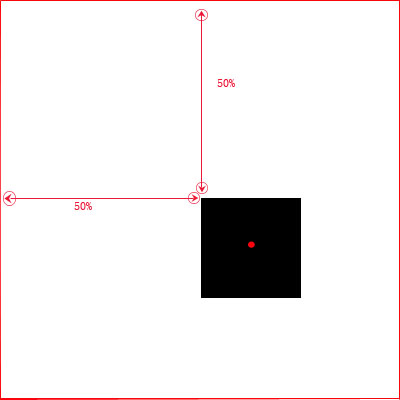
上面代码中,使用了position属性实现对象的垂直居中效果。在对子对象使用top:50%和left:50%之后,并没有实现对象的居中,而是实现了对象左上角那一点的垂直居中,图示如下:

我们需要的是对象的中心实现居中,这样的话整个对象就居中了,于是使用margin:-50px 0 0 -100px让对象向上和向左分别移动对象高度的一半和宽度的一半即可。
特别说明:
父对象采用绝对定位,要不然子对象绝对定位会以窗口为参考对象。
最为原始地址是:http://www.softwhy.com
相关文章
最新发布
阅读排行
热门文章
猜你喜欢



