通过样式调整input 中password text默认长度
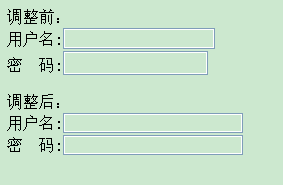
摘要:原文出处标签内的type分别为password和text时其默认长度和宽度不一致,而在做登陆框时往往需要将它们的长度和宽度设置一致。如下的方法可以通过css控制使其一致: 调整前: 用户名: 密 码: 调整后: 用户名: 密 码:
<input >标签内的type分别为password和text时其默认长度和宽度不一致,而在做登陆框时往往需要将它们的长度和宽度设置一致。如下的方法可以通过css控制使其一致:
<html> <head></head> <body> 调整前:</br> 用户名:<input type="text" id="tex"></br> 密 码:<input type="password" id="pass"></br></br> 调整后:</br> 用户名:<input type="text" style="width:180px;height:20px;" id="tex"></br> 密 码:<input type="password" style="width:180px;height:20px;" id="pass"> </body> </html>

相关文章
最新发布
阅读排行
热门文章
猜你喜欢



