EditPlus自动补全模板配置
摘要:EditPlus真的是一款非常好用的编辑器,虽然小,但是短小精悍,速度快。只要配置好了,功能也是很强大的。下面来总结一下如何配置EditPlus的自动补全,和模板配置。一、配置自动补全:(以开发CSS为例)1.点击上方工具栏里的橙色对号(或者点击Tools->Preferences)2.在弹出来的框...
EditPlus真的是一款非常好用的编辑器,虽然小,但是短小精悍,速度快。只要配置好了,功能也是很强大的。下面来总结一下如何配置EditPlus的自动补全,和模板配置。
一、配置自动补全:(以开发CSS为例)
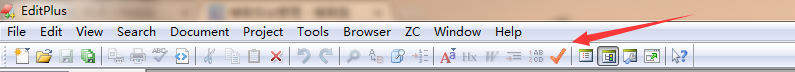
1.点击上方工具栏里的橙色对号
(或者点击Tools->Preferences)
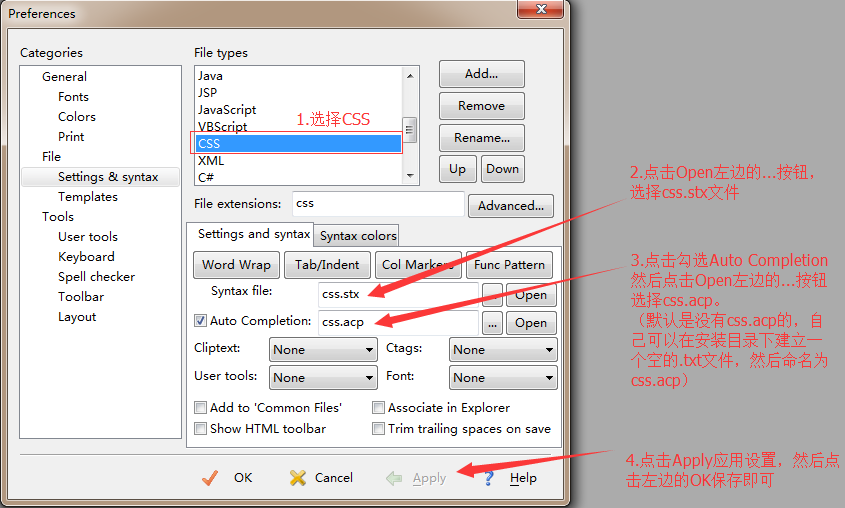
2.在弹出来的框内点击左侧的Settings&syntax,然后按下图提示操作即可。


3.编写css.acp文件
格式:#T=BG
background: ^!
BG代表自己设置的快捷键,^!表示光标的位置。当输入BG然后按空格或者回车时,就会出现background: 光标的位置。
这是我的css.acp:
; CSS 自动补全配置文件 by pmm, 2015/7/26
#T={
{
^!
}
#T=B
border: ^!
#T=BT
border-top: ^!
#T=BL
border-left: ^!
#T=BR
border-right: ^!
#T=BB
border-bottom: ^!
#T=C
color: ^!
#T=F
font: ^!
#T=BG
background: ^!
#T=BC
background-color: ^!
#T=PA
padding: ^!
#T=PL
padding-left: ^!
#T=PR
padding-right: ^!
#T=PT
padding-top: ^!
#T=PB
padding-bottom: ^!
#T=MA
margin: ^!
#T=ML
margin-left: ^!
#T=MR
margin-right: ^!
#T=MT
margin-top: ^!
#T=MB
margin-bottom: ^!
#T=FL
float: ^!
#T=WI
width: ^!
#T=HE
height: ^!
#T=PO
position: ^!
#T=AB
absolute; ^!
#T=ALPHA
filter:alpha(opacity: ^!)opacity:
#T=FS
font-size: ^!
#T=TA
text-align: ^!
#T=DI
display: ^!
#T=VI
visibility: ^!
#T=LH
line-height: ^!
#T=CL
clear: ^!
#T=RI
right^!
#T=LE
left^!
#T=RE
relative^!
#T=OF
overflow: ^!
#T=HI
hidden^!
#T=FF
font-family: ^!
#T=FSI
font-size: ^!
#T=FC
font-color: ^!
#T=TI
text-indent: ^!
#T=LS
list-style: ^!
#T=TD
text-decoration: ^!
二、配置模板:(以开发HTML为例)
1.点击点击上方工具栏里的橙色对号(或者点击Tools->Preferences)
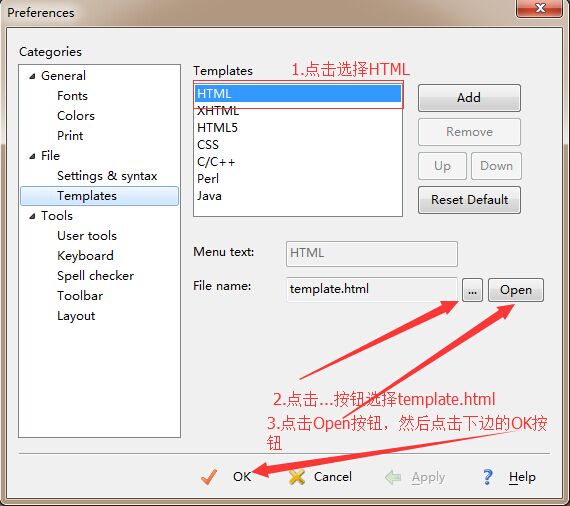
2.在弹出来的对话框里点击左侧的Templates,然后按下图提示操作即可。

然后在EditPlus编辑器里编辑好template.html文件模板,保存。重启EditPlus即可使用刚才配置好的模板了。


相关文章
最新发布
阅读排行
热门文章
猜你喜欢



