替换元素和非替换元素的学习
替换元素和非替换元素的学习
@(元素)[妙瞳]
引言
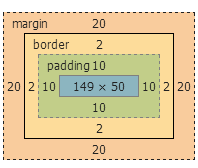
元素是文档结构的基础,在CSS中,每个元素生成了一个包含了元素内容的框(box,也翻译为“盒子”)。但是不同的元素显示的方式会有所不同,例如div和span不同,而strong和p也不一样。在文档类型定义(DTD)中对不同的元素规定了不同的类型,这也是DTD对文档之所以重要的原因之一。而根据元素本身的特点可以分为替换元素(replaced element)和非替换元素,非替换元素,在W3C中没有给出明确的定义,但我们可以由替换元素对应着非替换元素,所以可以理解为除了替换元素,其它的就是非替换元素。
替换元素
替换元素就是浏览器根据元素的标签和属性,来决定元素的具体显示内容。
替换元素是其内容不受CSS视觉格式化模型控制的元素,例如img标签,嵌入的文档(iframe之类)或者applet,这些叫做替换元素。比如img元素通过src属性的值来读取图片信息并显示出来,而如果查看(x)html代码,却看不到图片的实际内容,而且img元素的内容通常会被src属性指定的图像替换掉;例如input元素的type属性决定是显示输入框,还是单选按钮等。(x)html中的img , input , textarea , select , object都是替换元素。这些元素没有实际的内容,即是个空元素,例如:
<img src="girl.jpg"/>
<input type="submit" name="submit" value="提交"/> 浏览器会根据元素的标签类型和属性来显示这些元素。替换元素也在其显示中生成了框。所以,替换元素通常有其固有的尺寸:一个固有的宽度,一个固有的高度和一个固有的比率。例如,一幅位图有用绝对单位制定的宽度和高度,也有固有的宽高比率。另一方面,其他文档也可能没有固有的尺寸,比如一个空白的html文档。
CSS渲染模型不考虑替换元素内容的渲染。这些替换元素的展现独立于CSS。object,video,textarea,input也是替换元素,audio和canvas在某些特定情形下为替换元素。使用CSS的content属性插入的对象是匿名替换元素。
替换元素可增加行框高度,但不影响line-height,内容区高度值 = padding-top + padding-bottom + margin-top + margin-bottom + height。
要想替换元素居中,可以设置line-height = height
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style>
*{
margin:0;
padding:0;
}
input{
height:50px;
line-height:50px;
padding:10px;
margin:20px;
background-color:#9deaf1;
text-align:center;
}
</style>
</head>
<body>
<input type="text" value="美女">
</body>
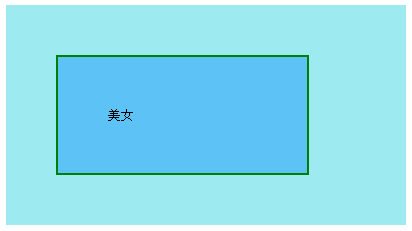
</html>页面示意图如下:


同时,此时的display:inline-block;上下左右padding都有效,margin上下左右都有效。
非替换元素
非替换元素:(X)HTML 的大多数元素是非替换元素,他们将内容直接告诉浏览器,将其显示出来。 例如:
<p>p的内容</p>
<label>label的内容</label>;浏览器将把这段内容直接显示出来。
行内非替换元素添加padding-top或padding-bottom,不影响行框高度,但内容区高度会变化,margin-top,margin-bottom对行框没有任何影响。添加左右边距会影响行内非替换元素水平位置。
对于行内元素,设置左右内边距,左右内边距将是可见的。而设置上下内边距,设置背景颜色后可以看见内边距区域有增加,对于行内非替换元素,不会影响其行高,不会撑开父元素。而对于行内替换元素,则撑开了父元素。看下demo,更好的理解下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style>
*{
margin:0;
padding:0;
}
div.wrapper{
margin:0 auto;
background-color:#9deaf1;
width:400px;
}
div input{
padding:50px;
margin:50px;
border:2px solid green;
background-color:#5dc2f6;
}
</style>
</head>
<body>
<div class="wrapper">
<input type="text" value="美女"/>
</div>
</body>
</html>页面示意图:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style>
*{
margin:0;
padding:0;
}
div.wrapper{
margin-top:50px;
margin-left:50px;
background-color:#9deaf1;
width:500px;
}
div strong{
padding:50px;
margin:50px;
border:2px solid green;
background-color:#5dc2f6;
}
</style>
</head>
<body>
<div class="wrapper">
<strong>hello world</strong>
</div>
</body>
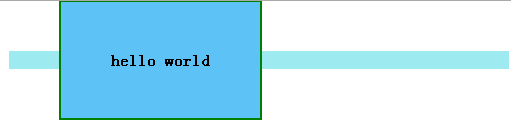
</html>示意图:

上述demo证明,行内替换元素,例如input,设置上下padding,可以撑大父元素。
而行内非替换元素,如strong,设置上下padding,只是范围扩大,可是无法撑大父元素,不会影响line-height;
inline元素(准确来说,是non-replace的inline元素)不能设置竖直方向上的margin和padding,这个是CSS标准所规定的。
margin的规定见这里:请点击
padding的规定见这里:请点击
之所以不能设置padding,是因为padding的值是根据目标元素的width计算出来的,而inline, non-replace元素的width是不确定的。
假如有不正确的或者需要指正的地方,欢迎告知,谢谢咯----妙瞳
相关文章
最新发布
阅读排行
热门文章
猜你喜欢



