overflow:hiddden与绝对定位的应用场景的事例
摘要:做一个点击查看显示详细信息的效果。说一下问题描述,最外面的父元素overflow-parent设置了overflow:hidden,然后子元素overflow-child没有设置overflow,设置了relative,为其包含的绝对定位的元素进行位置确定,这个元素点击时高度增加到300px. .....
做一个点击查看显示详细信息的效果。
说一下问题描述,最外面的父元素overflow-parent设置了overflow:hidden,
然后子元素overflow-child没有设置overflow,设置了relative,为其包含的绝对定位的元素进行位置确定,这个元素点击时高度增加到300px.
<!doctype html>
<html>
<head>
<script src="jquery-1.9.1.min.js"></script>
<style>
.overflow-parent{
width: 200px;
height: 200px;
border: 1px solid #ccc;
overflow: hidden;
}
.overflow-child{
position: relative;
width: 100px;
height: 198px;
border: 1px solid blue;
}
.position{
position: absolute;
right: 10px;
background: #000;
bottom: top;
top: 110px;
z-index: 100;
width: 50px;
height: 50px;
}
.height{
height:300px;
}
</style>
<script>
function addHeight(htmlObj){
$(htmlObj).toggleClass("height");
}
</script>
</head>
<body>
<div class="overflow-parent">
<div class="overflow-child">
<div class="position" onclick="addHeight(this)">
</div>
</div>
</div>
</body>
</html>
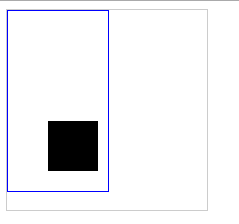
效果图:

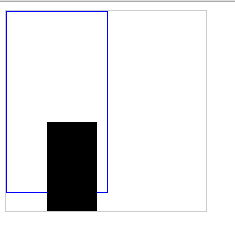
接下来点击这个绝对定位的元素,效果如下,我们发现没有超过包含的最终父元素overflow-parent。

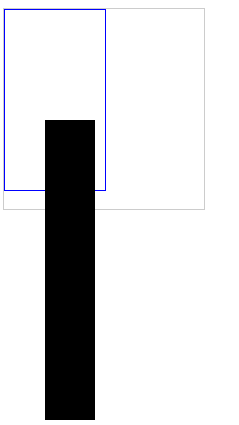
然后把overflow-parent的overflow去掉,好了,结论是,我们做这个绝对定位和 堆叠时,要确定下其所有的祖先元素是否包含了overflow:hiden属性,不然的话,会发现无论怎么设置,都不会显示完全。

相关文章
最新发布
阅读排行
热门文章
猜你喜欢



