Transform-style和Perspective属性
transform-style属性的使用语法非常简单:transform-style: flat | preserve-3d
flat值为默认值,表示所有子元素在2D平面呈现。
preserve-3d表示所有子元素在3D空间中呈现。
transform-style属性需要设置在父元素中,并且高于任何嵌套的变形元素。最后,我们运用一个翻转的例子,来加深一下对transform-style属性的印象
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>transform-style的3D效果测试</title>
<style>
*{font-size: 14px;color: #fff; padding:0; margin:0;}
#container {
position: relative;
height: 300px;
width: 300px;
-webkit-perspective: 500;
margin-top: 200px;
margin-right: auto;
margin-left: auto;
}
#parent {
margin: 10px;
width: 280px;
height: 280px;
background-color: #666;
opacity: 0.8;
-webkit-transform-style: preserve-3d;
}
#parent > div {
position: absolute;
top: 40px;
left: 40px;
width: 280px;
height: 200px;
padding: 10px;
-webkit-box-sizing: border-box;
}
#parent > :first-child {
background-color: #000;
-webkit-transform: translateZ(-100px) rotateY(45deg);
}
#parent > :last-child {
background-color: #333;
-webkit-transform: translateZ(50px) rotateX(20deg);
-webkit-transform-origin: 50% top;
}
/*执行Y轴旋转360度动画*/
</style>
</head>
<body>
<div id="container">
<div id="parent">1
<div><a href="/">2</a></div>
<div><a href="/">3</a></div>
</div>
</div>
</body>
</html>
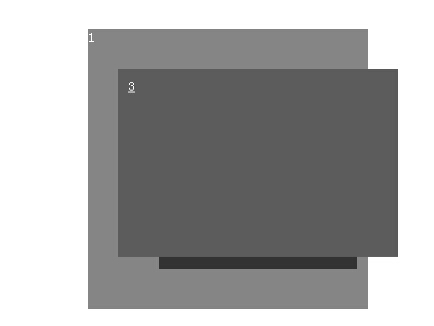
有:-webkit-transform-style: preserve-3d;

没有:-webkit-transform-style: preserve-3d;

perspective: 就是一个空间视角的距离问题,比较容易理解,同样在父元素中设置。