H5 canvas 小demo之小球的随机运动
摘要:1:结构之html----balls.html 1 2 3 4 5 6 7 8 9 10 11 12 13 canvas控件14 15 white16 black17 ...
1:结构之html----balls.html
1 <!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<link href="style.css" rel="stylesheet" type="text/css"/>
<script type="text/javascript" src="main.js"></script>
</head>
<body>
<div id="container">
<canvas id="canvas"></canvas>
<div id="controller">
<h2>canvas控件</h2>
<a href="javascript:void(0);" id="motion"></a>
<a href="javascript:void(0);" id="white">white</a>
<a href="javascript:void(0);" id="black">black</a>
</div>
</div>
</body>
</html>
2:样式之css-----style.css
1 #container{
width:800px;
height:600px;
margin: 10px auto;
position: relative;
}
#canvas{
display: block;
border: 1px solid #808080;
margin:10px auto;
}
h2{
text-align: center;
}
#controller{
border-radius: 20px;
border: 1px solid grey;
width: 200px;
height:100px;
position: absolute;
top:10px;
left:10px;
}
#controller a{
background: #808080;
color:#ffffff;
text-decoration: none;
line-height: 35px;
text-align: center;
position: absolute;
display: block;
width:50px;
height:35px;
border:1px solid #808080;
border-radius: 20px;
}
#motion{
top:55px;
left:10px;
}
#white{
top:55px;
left:70px;
}
#black{
top:55px;
left:130px;
}
3:行为之javascript----main.js
/**
* Created by jackpan on 2015/4/18.
*/
var canvas;
var context;
var width;
var height;
var balls=[];
var isMove=true;
var motion;
var white;
var black;
var themeColor;
window.onload= function () {
canvas=document.getElementById("canvas");
motion=document.getElementById("motion");
white=document.getElementById("white");
black=document.getElementById("black");
motion.innerHTML="运动";
context=canvas.getContext("2d");
canvas.width=800;
canvas.height=600;
width=canvas.width;
height=canvas.height;
context.globalAlpha=0.7;
for(var i=0;i<50;i++){
var R=Math.floor(Math.random()*255);
var G=Math.floor(Math.random()*255);
var B=Math.floor(Math.random()*255);
var radius=Math.random()*40+10;
var ball={
x:Math.random()*(width-2*radius)+radius,
y:Math.random()*(height-2*radius)+radius,
vx:Math.pow(-1,Math.ceil(Math.random()*2))*Math.random()*8+2,
vy:Math.pow(-1,Math.ceil(Math.random()*2))*Math.random()*4+2,
radius:radius,
color:"rgb("+R+","+G+","+B+")"
}
balls[i]=ball;
}
motion.onclick= function () {
if(isMove){
isMove=false;
motion.innerText="静止";
}else{
isMove=true;
motion.innerHTML="运动";
}
}
white.onclick= function () {
themeColor="white";
}
black.onclick= function () {
themeColor="black";
}
setInterval(
function () {
drawBall();
if(isMove){
updateBall();
}
},40
)
}
function drawBall(){
context.clearRect(0,0,width,height);
if(themeColor=="black"){
context.fillStyle=themeColor;
context.fillRect(0,0,width,height);
}
for(var i=0;i<balls.length;i++){
context.globalCompositeOperation="lighter";
context.beginPath();
context.arc(balls[i].x,balls[i].y,balls[i].radius,0,Math.PI*2,true);
context.closePath();
context.fillStyle=balls[i].color;
context.fill();
}
}
function updateBall(){
for(var i=0;i<balls.length;i++){
var aBall=balls[i];
aBall.x+=aBall.vx;
aBall.y+=aBall.vy;
if(aBall.x<aBall.radius || aBall.x>width-aBall.radius){
aBall.vx=-aBall.vx;
}
if(aBall.y<aBall.radius || aBall.y>height-aBall.radius){
aBall.vy=-aBall.vy;
}
}
}
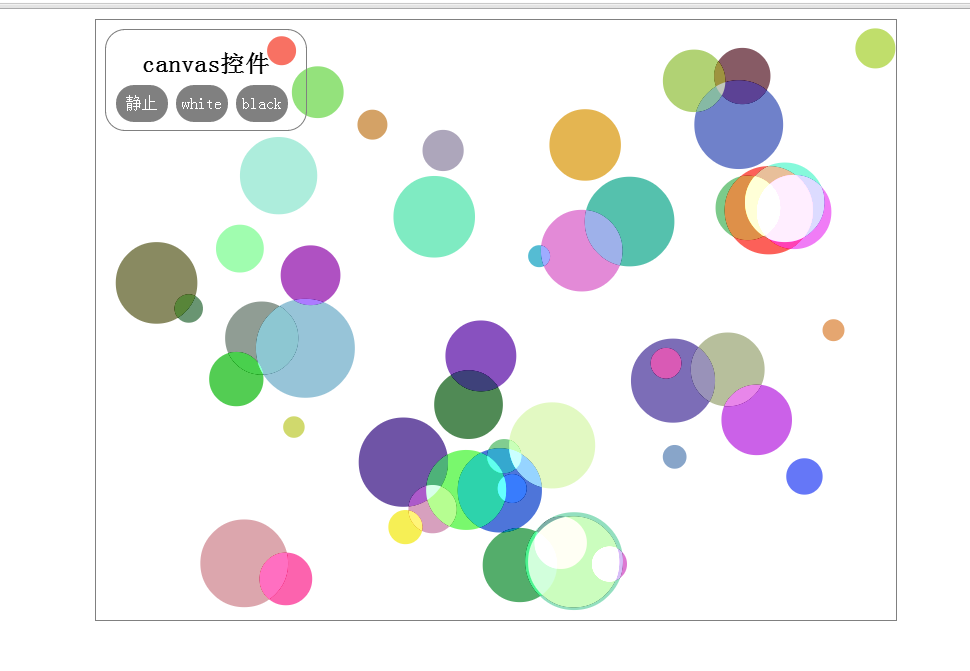
4:效果静态图展示

相关文章
最新发布
阅读排行
热门文章
猜你喜欢



