HTML5 input 类型提升移动端输入体验
使用 HTML5 input 类型提升移动端输入体验
|
注意: 本文中,iOS的屏幕截图使用iPhone5和Safari截取。 Android屏幕截图则是在虚拟设备上运行Android4.1和其备有的网页浏览器截取。 |
电子邮件input类型

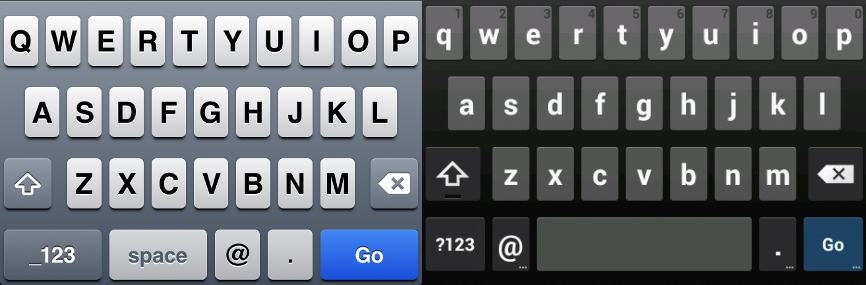
IOS(左)和Android(右)的电子邮件input的键盘
email 类型,iOS和Android浏览器都显示了轻度定制过的键盘。注意缩短的空格键的存在和iOS键盘的最底一行加入了@ 和句号(.)键。 而在Android上,标准逗号键将出现在空格键的左边,已经被一个@键替换。
<input type="email" name="email">
URL input 类型

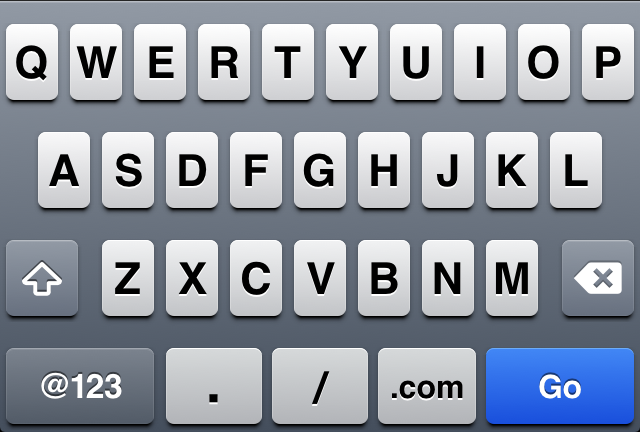
iOS的URL input键盘
url input 类型可以用来帮助用户输入网址。在iOS上,所有的空格键已被替换成句号(.)键和正斜杠(/)键,以及一个特殊的.com键。
我的测试显示,Android键盘没有变化。
<input type="url" name="url">
电话号码input类型

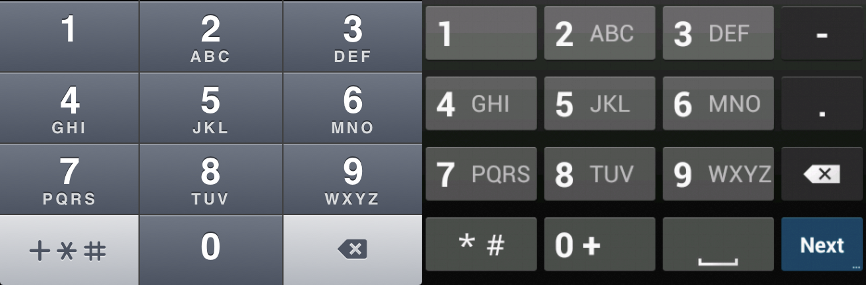
IOS(左)和Android(右)的电话input的键盘
使用 tel input 类型时,iOS和Android都是提示显示拨号键盘,而不是标准键盘。
<input type="tel" name="tel">
数字input类型

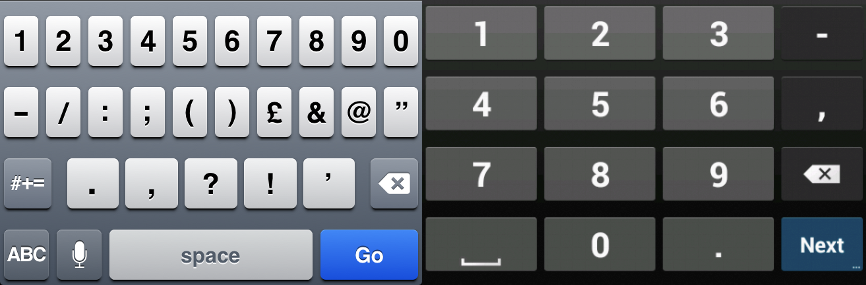
IOS(左)和Android(右)的数字input的键盘
number input 类型促使iOS显示数字和标点符号的键盘。Android浏览器将启动一个类似显示电话输入的键盘。
<input type="number" name="number">
日期input类型

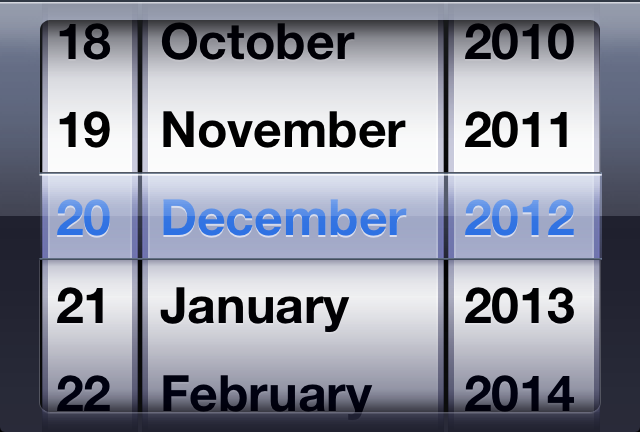
iOS日期拾取器
对于日期和时间,也有许多input类型可用。由于他们保证了你的数据是以一个标准的格式提供,所以这些可以是非常有用的。
在iOS上的 date input 类型会提示显示一个日期选择器。不幸的是,Android浏览器还未支持任何datetime 的input类型。
<input type="date" name="date">
时间input类型

iOS时间拾取器
使用time类型时会提示iOS显示一个简单的拾取器来选择小时和分钟。
<input type="time" name="time">
日期和时间input类型

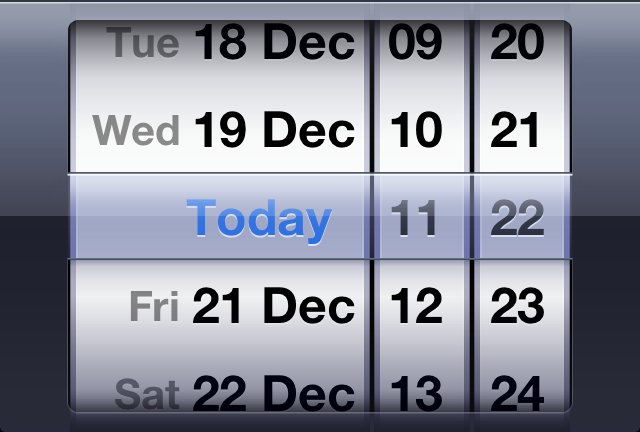
iOS日期时间拾取器
使用datetime类型时将显示一个用于同时选择日期和时间的拾取器。
虽然没有显式的选择年的选项,但是拾取器会自动根据您选择的日期和月份将年添加到你的input。
<input type="datetime" name="datetime">
月份input类型

iOS 月份拾取器
month 类型时将会显示日期选择器的简化版本。
HTML规范还定义了一个week的input类型,然而,在我测试过的浏览器上,这好像并没有实现。
相关文章
最新发布
阅读排行
热门文章
猜你喜欢



