示例
参数index描述:
//获取匹配的第二个元素
//HTML 代码:
<p> This is just a test.</p> <p> So is this</p>
//jQuery 代码:
$("p").eq(1) //结果:
[ <p> So is this</p> ]
参数-index描述:
//获取匹配的第二个元素
//HTML 代码:
<p> This is just a test.</p> <p> So is this</p>
//jQuery 代码:
$("p").eq(-2) //结果:
[ <p> This is just a test.</p> ]
first() 获取第一个元素
示例
描述:
获取匹配的第一个元素
//HTML 代码:
<ul>
<li>list item 1</li>
<li>list item 2</li>
<li>list item 3</li>
<li>list item 4</li>
<li>list item 5</li>
</ul>
//jQuery 代码:
$('li').first() //结果:
[ <li>list item 1</li> ]
last() 获取最后个元素
示例
描述:
获取匹配的最后个元素
//HTML 代码:
<ul>
<li>list item 1</li>
<li>list item 2</li>
<li>list item 3</li>
<li>list item 4</li>
<li>list item 5</li>
</ul>
//jQuery 代码:
$('li').last() //结果:
[ <li>list item 5</li> ]
下面来看1.7.1中的源码:
eq: function( i ) { i = +i; return i === -1 ?
this.slice( i ) : this.slice( i, i + 1 ); }, first: function() { return this.eq( 0 ); }, last: function() { return this.eq( -1 ); }, slice: function() { return this.pushStack( slice.apply( this, arguments ), "slice", slice.call(arguments).join(",") ); },
东西其实不多而且都是相互引用,首先我们可以简单的分下他们的关系 first,last>eq>slice>pushStack;
所以最红结果的输出依赖pushStack方法,此方法介绍在上一篇随笔中http://www.cnblogs.com/yy-hh/p/4636106.html感兴趣的可以了解下或者参考源码;所以直接从slice方法开始;
在源码中可以看到是直接ruturn pushStack处理后的结果,而在pushStack方法中需要3个参数,第一个是待处理元素数组,第二个是调用的方法,第三个是传入的selector,其中真正作用的是第一个参数剩下的两个参数是作调试使用的,他最后会返回一个新的jQuery对象,并且会在这个对象中添加一个prevObject属性执行原来的或者叫执行此方法时的jQuery对象,具体的请参考介绍pushStack的随笔。下面重点来看下参数的处理:
slice.apply( this, arguments )
这个是一个数组的截取,其实是一个类数组或者特殊数组转换为纯数组的方法,前面我们介绍的toArray方法亦是如此
toArray: function() { return slice.call( this, 0 ); },
这不过是这里并不是需要所有的元素而是仅仅保留数字下标的dom元素,为了更方便的理解我们在前台调用下这个方法然后观察源码中的结果变化:
<script> $('div').slice(); </script>
slice: function() { console.log(this); console.log(this.toArray()); console.log(slice.apply( this, arguments)); return this.pushStack( slice.apply( this, arguments ), "slice", slice.call(arguments).join(",") ); }, //Object { 0: <div>, 1: <div>, length: 2, prevObject: Object, context: HTMLDocument → test.html, selector: "div" } //Array [ <div>, <div> ] //Array [ <div>, <div> ]
结果是不是很明显呢?在未处理之前是一个jQuery对象,拥有众多属性和方法在使用toArray方法和slice.apply( this, arguments)结果是一样的仅仅保留的是两个dom元素,不是所有的非数组都是可以这样转化的一定要是从0开始下标而且有length属性的才可以或者更简单点可以使用for循环的。但是既然可以使用toArray方法直接不就行了干嘛还要在写一个用对象冒充一次呢,其实toArray方法只是arguments为0的特殊情况,toArray方法也是写得很清楚,如果我调用此方法加上参数就不一样了例如:
Object { 0: <div>, 1: <div>, length: 2, prevObject: Object, context: HTMLDocument → test.html, selector: "div" } Array [ <div>, <div> ] Array [ <div> ]
第二个参数“slice”就是从这个方法入栈的作为调试用,第三个参数是一个字符串arguments是类数组所以要对象冒充掉join方法 在上面例子的调用下就是"0,1" 最后来看看下slice方法最终返回的结果
console.log($('div').slice(0,1));
Object { 0: <div>, length: 1, prevObject: Object, context: HTMLDocument → test.html, selector: "div.slice(0,1)" }
如果不够清楚可以看下目录
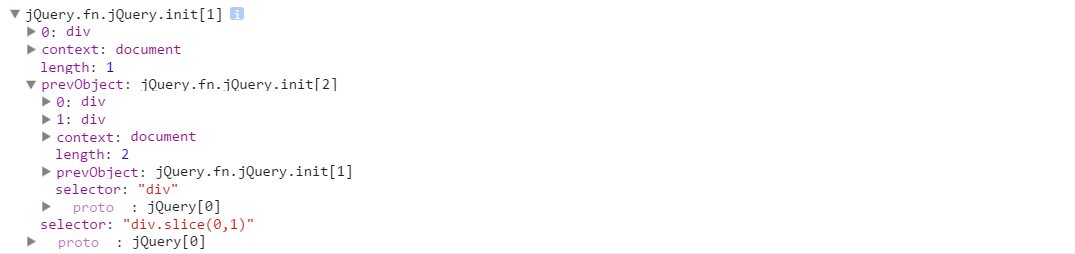
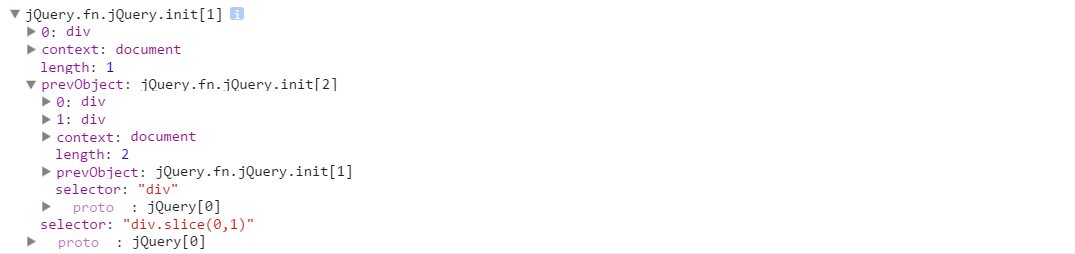
console.dir($('div').slice(0,1));

prevObject属性指向未调用slice(也就是pushStack)方法时的对象 selector属性告诉我们是什么元素调用了什么方法入栈的以及参数是什么
理解了slice方法eq方法就很清晰了:
eq: function( i ) { i = +i; return i === -1 ?
this.slice( i ) : this.slice( i, i + 1 ); },
返回slice的结果,其实我上面局的例子完全可以是eq方法调用转换而来,因为一般情况下我们是不会单独调用slice方法的例如:
执行完其实就是return this.slice(0,1);
first方法都是eq方法的特殊情况当值为0或1的时候,所以也不建议大家使用这个方法,不好听点叫脱裤子放屁多此一举啊,好听点就是增加调用开销啊。
分析完毕:如果您耐心的看完了此篇还是不知所云可能有以下几个原因:
1.js基础不够扎实比如slice,apply等方法的使用
2.没有了解pushStack方法,这个方法是很多jQuery方法的底层支持方法一定要先弄清楚