(博客园首发)开源框架knot.js正式发布了,为前端开发带来全新的开发方式--CBS
Hi,我是knot.js的作者,一个沉溺于编程近20年至今依旧乐此不疲的程序员。我的微博是 http://www.weibo.com/2018493034/profile,如果有什么问题,欢迎到微博上和我讨论。
knot.js 这个项目其实两年前就已经开始并且成型了,它的第一个版本实际上已经被我应用到自己的项目中已经一年有余,效果很不错。不过由于一直忙于工作和小孩,再加上拖延症爆发,直到现在才将这个项目彻底重构完成,并架设了网站和撰写了详细的文档。
knot.js 英文官方网站在这里:http://www.knotjs.com 很遗憾中文网站还未能有精力完成,如果你有意加入我帮助建设中文网站,请email knotjs@gmail.com
在中文网站建立之前,我会在这里用一系列博客向大家介绍knot.js。
Knot.js并不是简单的“另一个”前端MVVM框架。 比较AngularJS,KnockoutJS等前辈,knot.js有很多创新和突破,下面我简单介绍下knot.js的几大优势:
CBS
CBS是一种全新的前端开发方式。它的名字来自于“Cascading Binding Sheet”, 看起来是不是和“CSS”很像?实际上它的工作方式也和CSS非常相似,熟悉CCS的你几乎不需要多少额外的成本就能学会。
就像CSS把样式从HTML中提取出来使得网页的可维护性得以大幅提高, CBS把混杂在HTML中的数据绑定逻辑提取出来,形成独立的,结构化的CBS块或者CBS文件,让你的HTML和数据绑定逻辑清爽易读。
下图左边是AngularJS的数据绑定配置实例片段,右边是同样功能的CBS化之后的knot.js配置实例片段,knot.js明显清爽很多。随着项目的变大和变复杂,CBS带来的优势将会十分显著。事实上去年让我冒险将完全不成熟的knot.js应用于项目的主要原因就是我实在无法抵挡CBS带来的诱惑。 相信你只要尝试一下CBS也会有类似的感受。

自动数据感知
Knot.js的另一项特色是数据自动感知功能。 传统MVVM框架为了实现数据感知(侦测数据变化以修改UI),往往逼迫用户按它的要求和规范编写model/view model,你所熟悉的一切在框架里都变了,甚至一个简单的计时器都得重新学习,全程学习曲线均相当陡峭。
Knot.js则几乎不对你的model/view model做任何要求,哪怕是一个直白的json对象,knot.js也能自动建立双向绑定。你以前所有的知识在knot.js中都有效,只需通过简单地熟悉下Knot.js中寥寥的几个概念,你就能迅速上手。
下图左边是AngularJS的代码片段,右边是使用Knot.js后的代码片段。你应该能发现Knot.js的代码和你平时写的js代码几乎没什么不同。

调试器
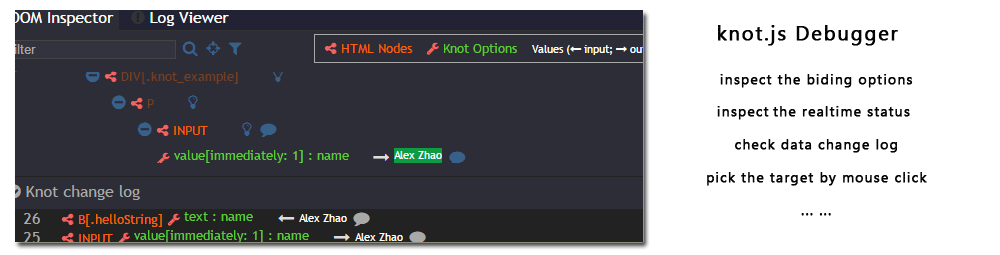
相信任何一个用过框架的程序猿都有过和框架搏斗的痛苦经历。一个小小的配置错误,就能杀掉你一个下午的时间。 Knot.js希望改变这个现状。所以我模仿了常见的CSS调试器开发了knot.js CBS调试器,使你能够实时监控整个系统内各个HTML元素上的绑定状态。knot.js调试器甚至还提供了CSS调试器常见的鼠标选取元素/元素高亮功能,让你轻易定位自己想要监控的HTML元素。
knot.js调试器基本上把整个系统变成了一个白盒系统,所有的工作细节均能一览无遗。你开发过程中的绝大多数问题都能通过调试器解决。

Knot.js还有这些优点
- 文件很小。压缩后不过45k(不含debugger)。
- 快速。根据我的初步测试,knot.js仅略慢于直接使用jQuery操作DOM Tree,快过AngularJS。http://www.knotjs.com/performance/
- Knot.js功能齐全。虽然文件微小,但这是因为整个系统设计颇为简洁。你需要的各种功能基本上knot.js都已经提供。
- 自由。knot.js在整个设计过程中十分注意程序员对系统的控制性。你几乎可以在任何一个步骤介入,增加自己想要的逻辑。使用这个框架,你不会比直接使用jQuery多感受到多少限制。
- 免费。基于MIT License。
一些提示
- Knot.js 支持所有的主流浏览器,但不支持ie8及更早版本
- 这是Knot.js的第一个正式发布版本
- 虽然我会持续发表博客介绍Knot.js的方方面面,但在中文网站建立起来之前,你可能需要阅读英文文档获得帮助。
一个例子
下面是一个简单的例子,以期给你一个初步的直观感受。 这个例子显示一个文本框,输入姓名,就能得到来自knot.js的问候。你可以访问knot.js主页试用: http://www.knotjs.com
你可以立即访问 http://www.knotjs.com/tutorial/ 开始学习使用knot.js。
HTML
1 <div class="knot_example">
<!-- 清晰干净的HTML,维护便利 -->
<h3>Greeting from knot.js</h3>
<p>
<label>Input your name here: </label>
<input type="text">
</p>
<p>
<b id="helloString"></b>
</p>
</div>
14
CBS
1 /*
这段CBS吧文本框的value属性绑定到#helloString的text属性
文本框的输出将被加上"Hello" 再输出到 #helloString.text
"[immediately:1]" 这个选项告诉knot.js每一次击键都要更新数据。
*/
.knot_example input{
value[immediately:1] > {return value? ("Hello " + value + " !"): ""}
: #helloString.text;
}
如果你对knot.js感兴趣,请关注我以获取后续更新提醒。同时请点击推荐此文,knot.js需要足够的注意力来吸引开发者和建立自己的社区。
knot.js感谢你的支持。
相关文章
最新发布
阅读排行
热门文章
猜你喜欢



