nodejs事件的监听与事件的触发
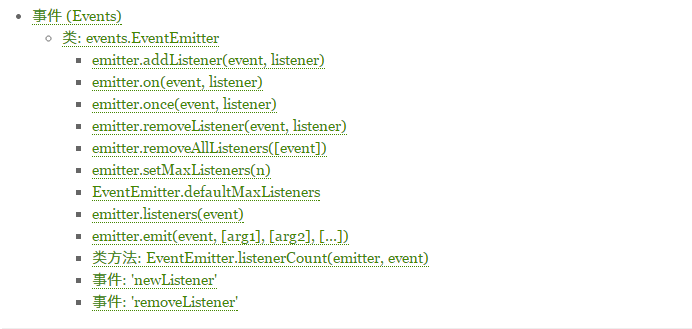
nodejs事件(Events)

一、事件机制的实现
Node.js中大部分的模块,都继承自Event模块(http://nodejs.org/docs/latest/api/events.html )。Event模块(events.EventEmitter)是一个简单的事件监听器模式的实现。具有addListener/on,once,removeListener,removeAllListeners,emit等基本的事件监听模式的方法实现。它与前端DOM树上的事件并不相同,因为它不存在冒泡,逐层捕获等属于DOM的事件行为,也没有preventDefault()、stopPropagation()、 stopImmediatePropagation() 等处理事件传递的方法。
二、事件触发
events 模块只提供了一个对象: events.EventEmitter。EventEmitter的核心就是事件发射与事件监听器功能的封装。EventEmitter的每个事件由一个事件名和若干个参数组成,事件名是一个字符串,通常表达一定的语义。对于每个事件,EventEmitter支持若干个事件监听器。当事件发射时,注册到这个事件的事件监听器被依次调用,事件参数作为回调函数参数传递。
让我们以下面的例子解释这个过程:
//引入事件模块
var events = require("events");
//创建事件监听的一个对象
var emitter = new events.EventEmitter();
//监听事件some_event
emitter.addListener("some_event",function(){
console.log("事件触发,调用此回调函数");
});
//触发事件some_event
emitter.emit("some_event");
运行结果:事件触发,调用此回调函数
例子:
var events = require('events');
var emitter = new events.EventEmitter();
emitter.on('someEvent', function(arg1, arg2) {
console.log('listener1', arg1, arg2);
});
emitter.on('someEvent', function(arg1, arg2) {
console.log('listener2', arg1, arg2);
});
emitter.emit('someEvent', 'byvoid', 1991);
运行的结果是:
listener1 byvoid 1991
listener2 byvoid 1991
以上例子中,emitter 为事件 someEvent 注册了两个事件监听器,然后发射了someEvent事件。运行结果中可以看到两个事件监听器回调函数被先后调用。这就是EventEmitter最简单的用法。接下来我们介绍一下EventEmitter常用的API。
EventEmitter.on(event, listener) 为指定事件注册一个监听器,接受一个字符串 event 和一个回调函数listener。EventEmitter.emit(event, [arg1], [arg2], [...]) 发射 event事件,传递若干可选参数到事件监听器的参数表。
EventEmitter.once(event, listener) 为指定事件注册一个单次监听器,即监听器最多只会触发一次,触发后立刻解除该监听器。
EventEmitter.removeListener(event, listener) 移除指定事件的某个监听器,listener 必须是该事件已经注册过的监听器。
EventEmitter.removeAllListeners([event]) 移除所有事件的所有监听器,如果指定 event,则移除指定事件的所有监听器。
更详细的 API 文档参见 http://nodejs.org/api/events.html。
想想其实跟jquery自定义事件很相似:
//给element绑定hello事件
element.on("hello",function(){
alert("hello world!");
});
//触发hello事件
element.trigger("hello");
三、事件机制的进阶应用
继承event.EventEmitter
实现一个继承了EventEmitter类是十分简单的,以下是Node.js中流对象继承EventEmitter的例子:
var util = require("util");
var events = require("events");
//创建构造事件对象的构造函数
function Stream(){
events.EventEmitter.call(this);
}
util.inherits(Stream, events.EventEmitter);
//实例创建事件监听的一个对象
var elem = new Stream();
//监听事件
elem.addListener("one_event",function(){
console.log("事件触发,调用此回调函数");
});
//触发事件some_event
elem.emit("one_event");
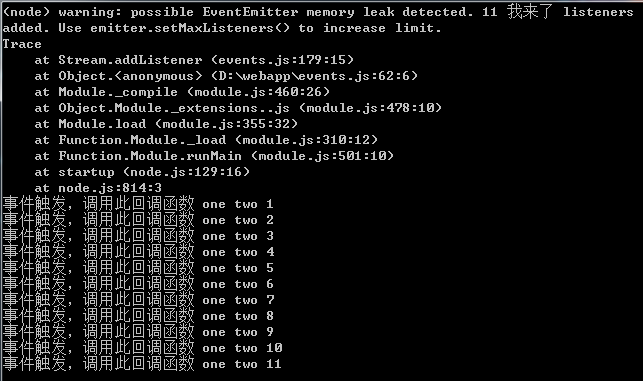
值得一提的是如果对一个事件添加了超过10个侦听器,将会得到一条警告,这一处设计与Node.js自身单线程运行有关,设计者认为侦听器太多,可能导致内存泄漏,所以存在这样一个警告。
实例:
var util = require("util");
var events = require("events");
function Stream(){
events.EventEmitter.call(this);
}
util.inherits(Stream, events.EventEmitter);
var elem = new Stream();
elem.addListener("我来了",function(arg1,arg2){
console.log("事件触发,调用此回调函数",arg1,arg2,1);
});
elem.addListener("我来了",function(arg1,arg2){
console.log("事件触发,调用此回调函数",arg1,arg2,2);
});
elem.addListener("我来了",function(arg1,arg2){
console.log("事件触发,调用此回调函数",arg1,arg2,3);
});
elem.addListener("我来了",function(arg1,arg2){
console.log("事件触发,调用此回调函数",arg1,arg2,4);
});
elem.addListener("我来了",function(arg1,arg2){
console.log("事件触发,调用此回调函数",arg1,arg2,5);
});
elem.addListener("我来了",function(arg1,arg2){
console.log("事件触发,调用此回调函数",arg1,arg2,6);
});
elem.addListener("我来了",function(arg1,arg2){
console.log("事件触发,调用此回调函数",arg1,arg2,7);
});
elem.addListener("我来了",function(arg1,arg2){
console.log("事件触发,调用此回调函数",arg1,arg2,8);
});
elem.addListener("我来了",function(arg1,arg2){
console.log("事件触发,调用此回调函数",arg1,arg2,9);
});
elem.addListener("我来了",function(arg1,arg2){
console.log("事件触发,调用此回调函数",arg1,arg2,10);
});
elem.addListener("我来了",function(arg1,arg2){
console.log("事件触发,调用此回调函数",arg1,arg2,11);
});
//触发事件some_event
elem.emit("我来了",'one','two');
结果:

我们通过调用emitter.setMaxListeners(0),就可以去带哦限制
emitter.setMaxListeners(0);
参考资料:
http://www.cnblogs.com/zhongweiv/p/nodejs_events.html(很多实例)
http://www.infoq.com/cn/articles/tyq-nodejs-event/
http://www.toolmao.com/nodejs-zhongwen-events-shijian
http://www.ynpxrz.com/n691854c2023.aspx
http://www.jb51.net/article/61079.htm
相关文章
最新发布
阅读排行
热门文章
猜你喜欢



