高效操作DOM
DOM树与Render树
这个应该都是知道的。就是用户请求HTML下来后,浏览器渲染引擎的基本工作中两个概念。

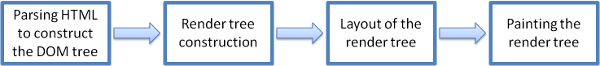
copy一张图,流程大概就是:解析html构建DOM树,渲染树构建,渲染树布局,绘制渲染树。
这里要注意的一点是,DOM树和render树并不是简单的一一对应关系。render树中并不包含那些不需要渲染的节点。比方说head、title这样的;display:none也是不会有的;还有一些设置position:absolute,fixed,构造render树时会根据实际情况来构造。
重绘(redraw)和重排(reflow)
从字面上就是能理解了,重绘就是重新绘制,重排就是重构render树。这两个都是负担很重的操作,比方说table tree中显示隐藏,浏览器需要重排,重绘,如果子节点比较多,有可能页面就卡死了(ie6、7这样的老古董很容易会这样)。所以这样的事情我们尽量少做,也就是写js的时候尽量少些这样类型的代码。
而重排一般都是下面这样的操作引起的(尽量少的使用)。
- 添加、删除可见的DOM元素(visibility:hidden也算,不要为为什么)
- 元素的位置改变
- 元素尺寸改变,也就是盒子模型中的属性改变
- 内容改变(文本加长了,图片尺寸改变)
- 浏览器窗格改变大小
- 获取某些属性(offset**,scroll**,client**)
最小化重绘与重排
1、合并css操作为一次操作
2、当要批量修改dom时,先将该元素中文档流中摘除,对其使用多重改变,最后将元素带回文档中。(设置display:none;使用DocumentFragment;clone一个节点)
3、在需要经常获取那些引起浏览器重排的属性值时,要缓存到变量。
4、将需要多次重排的元素(比方说动画),position属性设为absolute或fixed,使其脱离文档流,这样它的变化不会影响到其他元素。
DOM 真的很慢
如果把ECMAScript看做一个孤岛,DOM看做一个孤岛,DOM访问看成是过桥的话,每次DOM访问都是需要"过桥费"的。过的多,费用就越高,也就越消耗性能。所以尽量减少DOM的访问。比方缓存获取下来的DOM元素。
相关文章
最新发布
阅读排行
热门文章
猜你喜欢



